Como instalar una tienda con un Prestashop 1.7, en un servidor con Plesk, usando Nginx como servidor, activando multiples lenguajes es la solución encontrada por mi, para ese escenario, después de ver que la documentación de Prestashop y sus foros, no presentaban solución a este formato.
Contenidos
Solución propuesta por Prestashop
Prestashop, en su github nos ofrece una solución en la que demos añadir unas lineas para que el rewrite funcione cuando existen multitiendas. Sin embargo, esto nos lleva inexorablemente a un error 404, al menos en las pruebas realizadas.
# [REQUIRED EDIT IF MULTILANG]
# rewrite ^/fr$ /fr/ redirect;
# rewrite ^/fr/(.*) /$1;Bien, si deseamos tener mas de un lenguaje, o hemos activado el sistema multilenguaje, y nuestra tienda ya hace uso de la discriminación en las url del idioma, como misitio.com/es o misitio/en, necesitamos añadir estas lineas:
# [REQUIRED EDIT IF MULTILANG]
rewrite ^/es$ /es/ redirect;
rewrite ^/es/(.*) /$1;
rewrite ^/en$ /en/ redirect;
rewrite ^/en/(.*) /$1;
...
location ~ (/es|/en)/index\.php$ {
try_files $uri $uri/ /index.php?$args;
}
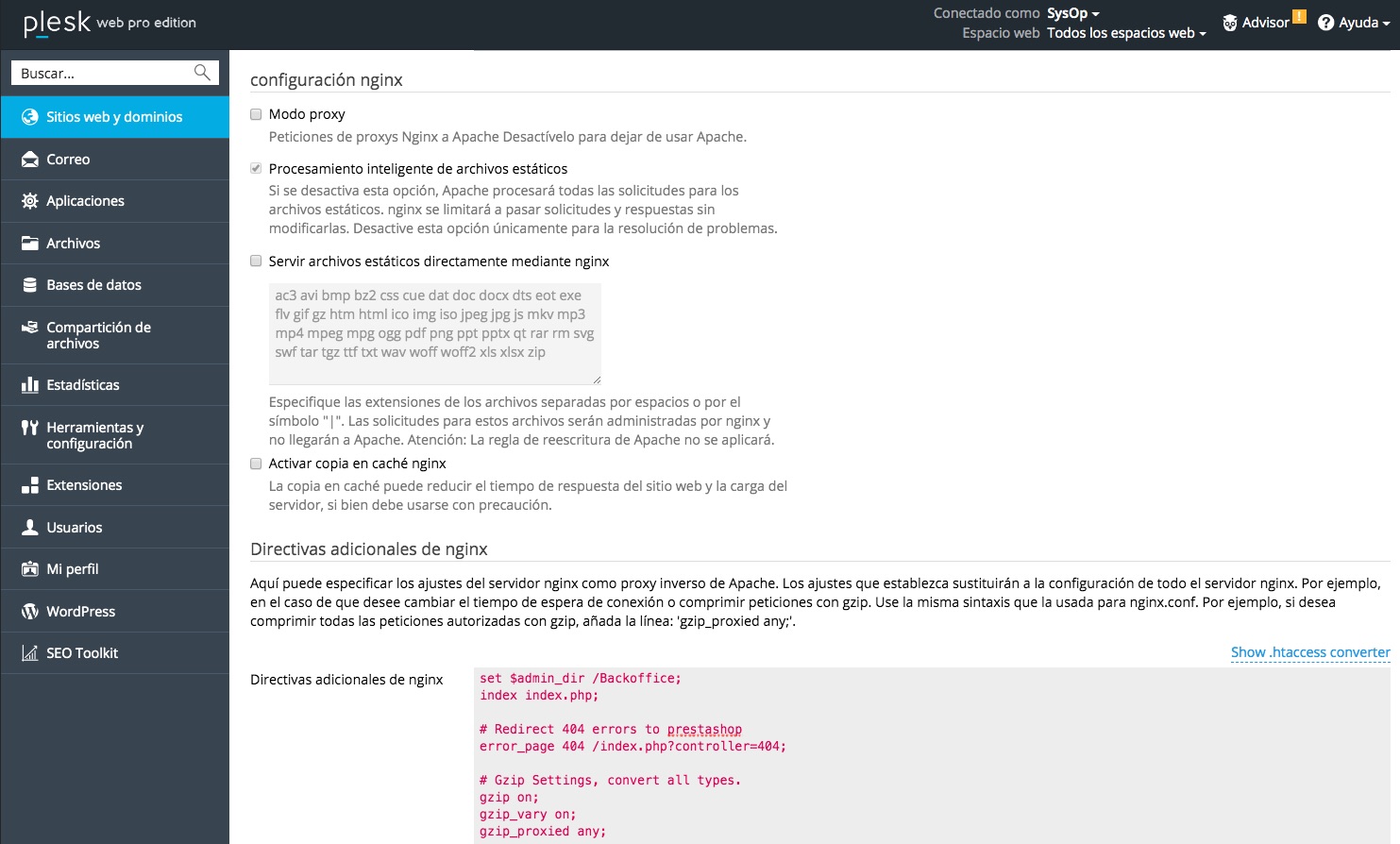
try_files $uri $uri/ /index.php?$args;En cualquier caso y para no liar el tema, como muchas veces en el tema de los ficheros de configuración de Nginx, mejor os dejo lo que a nosotros nos ha funcionado en Prestashop 1.7 + Plesk Odin
set $admin_dir /Backoffice;
index index.php;
# Redirect 404 errors to prestashop
error_page 404 /index.php?controller=404;
# Gzip Settings, convert all types.
gzip on;
gzip_vary on;
gzip_proxied any;
# Can be enhance to 5, but it can slow you server
# gzip_comp_level 5;
# gzip_min_length 256;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
# HSTS (Force clients to interact with your website using HTTPS only)
# For enhanced security, register your site here: https://hstspreload.org/
# WARNING: Don't use this if your site is not fully on HTTPS!
# add_header Strict-Transport-Security "max-age=63072000; includeSubDomains" preload; always;
# Cloudflare / Max CDN fix
location ~* \.(eot|otf|ttf|woff(?:2)?)$ {
add_header Access-Control-Allow-Origin *;
}
# Do not save logs for these
location = /favicon.ico {
auth_basic off;
allow all;
log_not_found off;
access_log off;
}
location = /robots.txt {
auth_basic off;
allow all;
log_not_found off;
access_log off;
}
# [REQUIRED EDIT IF MULTILANG]
rewrite ^/es$ /es/ redirect;
rewrite ^/es/(.*) /$1;
rewrite ^/en$ /en/ redirect;
rewrite ^/en/(.*) /$1;
# Images
rewrite ^/([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$1$2$3.jpg last;
rewrite ^/([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$1$2$3$4.jpg last;
rewrite ^/([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$3/$1$2$3$4$5.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$3/$4/$1$2$3$4$5$6.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.jpg last;
rewrite ^/c/([0-9]+)(-[.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+.jpg$ /img/c/$1$2$3.jpg last;
rewrite ^/c/([a-zA-Z_-]+)(-[0-9]+)?/.+.jpg$ /img/c/$1$2.jpg last;
location ~ (/es|/en)/index\.php$ {
try_files $uri $uri/ /index.php?$args;
}
try_files $uri $uri/ /index.php?$args;
# Symfony controllers Specific for 1.7
location ~ /(international|_profiler|module|product|combination|specific-price)/(.*)$ {
try_files $uri $uri/ /index.php?q=$uri&$args $admin_dir/index.php$is_args$args;
}
# AlphaImageLoader for IE and fancybox
rewrite ^images_ie/?([^/]+)\.(jpe?g|png|gif)$ js/jquery/plugins/fancybox/images/$1.$2 last;
# Web service API
rewrite ^/api/?(.*)$ /webservice/dispatcher.php?url=$1 last;
# Installation sandbox
rewrite ^(/install(?:-dev)?/sandbox)/(.*) /$1/test.php last;
# [REQUIRED EDIT] Change this block to your admin folder
location /Backoffice/ {
if (!-e $request_filename) {
rewrite ^/.*$ /Backoffice/index.php last;
}
}
# File security
# .htaccess .DS_Store .htpasswd etc
location ~ /\. {
deny all;
}
# Source code directories
location ~ ^/(app|bin|cache|classes|config|controllers|docs|localization|override|src|tests|tools|translations|travis-scripts|vendor|var)/ {
deny all;
}
# Prevent exposing other sensitive files
location ~ \.(yml|log|tpl|twig|sass)$ {
deny all;
}
# Prevent injection of php files
location /upload {
location ~ \.php$ {
deny all;
}
}
location /img {
location ~ \.php$ {
deny all;
}
}
#location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
# expires 30d;
# add_header Cache-Control "public, no-transform";
#}
#location ~* \.(jpg|jpeg|gif|png)$ {
# expires 365d;
#}
#location ~* \.(pdf|css|html|js|swf)$ {
# expires 2d;
#}
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
expires 30d;
add_header Pragma public;
add_header Cache-Control "public";
}Esta configuración la debéis introducir en el administrador de Plesk para el dominio en el que queréis aplicar la configuración.

Enlaces relacionados
Créditos imagen
Share this Post


Comments 2
And if you want to protect access to the backoffice…where would you write the permission and denial of access sentences? I tried writing them in the «location /Backoffice/» block but nothing.
Author
Para proteger la sección de administración yo prefiero usar la autenticación en dos pasos.
To protect the administration section I prefer to use two-step authentication